Core Web Vitals e SEO: quais são os parâmetros de UX do Google e como otimizar seu site
Core Web Vitals é o nome da atualização do Google focada em mensurar a experiência do usuário nos sites. Chegou a hora de entender quais são essas métricas e como usá-las a favor do seu negócio!
Nos últimos anos o Google passou a valorizar cada vez mais a experiência do usuário para definir quais conteúdos posicionar em suas primeiras páginas.
Para isso, ele criou indicadores para avaliar com mais precisão a UX (user experience ou experiência do usuário) que os visitantes encontram nos sites.
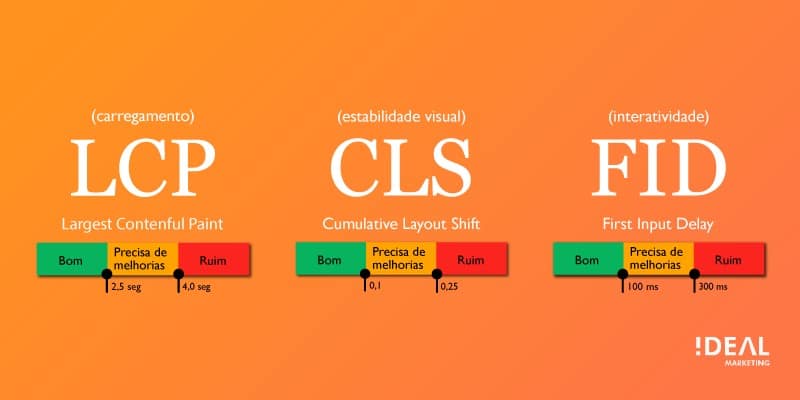
O Core Web Vitals se divide em 3 parâmetros: Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Esses critérios avaliam velocidade, interatividade e estabilidade visual das páginas, respectivamente.
Quer entender como cada métrica funciona, a importância delas para sua estratégia digital, como melhorar sua pontuação e mais? Então confira o conteúdo que preparamos sobre o assunto!
O que são as Core Web Vitals e qual a importância dos indicadores?

O Google criou métricas para conseguir mensurar a experiência dos usuários dentro de cada site. Essas métricas são chamadas de Core Web Vitals, ou, em tradução livre, principais métricas da web.Elas, basicamente, avaliam a velocidade, interatividade e estabilidade visual das páginas.
No início de maio de 2020, o Google passou a considerar novos critérios para melhoria de posicionamento das páginas, as quais são focadas na criação de melhores experiências para os visitantes.
Esses dados tornaram possível unificar a análise de qualidade de uma página, em vez de ter que usar diversas métricas e ferramentas de avaliação.
Já no final de maio de 2020, o Google fez um novo anúncio para informar que o Core Web Vitals passaria a ser incorporado ao algoritmo do buscador.
Métricas analisadas pelo Core Web Vitals
Existem 3 Core Web Vitals, aplicadas para avaliar a usabilidade das páginas.
E vamos te explicar cada uma delas logo a seguir.

Largest Contentful Paint (LCP)
A Largest Contentful Paint (impressão do maior conteúdo) é a métrica referente ao tempo que cada página leva para carregar seu conteúdo.
Ou seja, o LCP mede a velocidade de carregamento pelo tempo de renderização.
Isso acontece desde o momento que o usuário acessa a página, até o momento em que o maior elemento, sendo ele uma imagem, vídeo ou texto, aparece na tela dele.
Para que os visitantes tenham uma experiência satisfatória, é recomendado que o LCP ocorra dentro de 2 segundos e meio após o início do carregamento da página.
Entre 2.5s e 4s, o site precisa de ajustes. Acima de 4s, é sinal de que você pode estar perdendo muitos visitantes.

First Input Delay (FID)
A First Input Delay (atraso de primeira entrada) é a métrica que calcula a velocidade de resposta à primeira interação do usuário com a página.
O Google entende que a impressão do usuário sobre o site não é determinada só pelo carregamento do conteúdo, mas também pelo tempo de resposta, combinando a avaliação do LCP e do FID.
Para um resultado positivo na experiência dos visitantes, as páginas devem ter um FID menor do que 100 milissegundos para que o usuário não abandone a página.
Entre 100ms e 300ms, é sinal de alerta para ajuste. Acima de 300s, é considerado como uma experiência ruim.
Cumulative Layout Shift (CLS)
A última, e não menos importante, métrica do Web Vitals é a Cumulative Layout Shift (mudança de layout cumulativa).
Ela mede a frequência e a gravidade das mudanças inesperadas de layout de uma página.
Essas mudanças inesperadas acontecem quando um elemento da página muda de lugar enquanto o usuário interage com ela.
Vamos supor que você clique em um botão, mas um outro elemento da página carregue e o botão mude a posição fazendo com que você clique onde não queria.
Isso acontece por conta de elementos mais pesados, imagens sem tamanho definido ou anúncios redimensionados automaticamente, pois eles causam movimentos repentinos que atrapalham a experiência do usuário na página.
Este dado é resultado da multiplicação da Fração de Impacto, que mede como o elemento instável impacta a visualização, e a Fração de Distância, que mede o quanto o elemento se moveu no layout.
A recomendação do Google é que a pontuação de CLS das páginas fique abaixo de 0.1.
Entre 0.1 e 0.25, é preciso fazer melhorias. Acima de 0.25, significa que o usuário está tendo uma má experiência com essas mudanças repentinas na página.
Como analisar as Web Vitals no seu site?
Para fazer uma análise dos dados de web vitals é importante e necessário contar com ferramentas capazes de metrificar e tornar visível os resultados das páginas.
As ferramentas para essa análise podem ser:
- Chrome User Experience Report (CrUX);
- PageSpeed Insights;
- Relatório no Google Search Console;
- Biblioteca JavaScript;
- Web Vitals (Extensão do Google Chrome);
- Lighthouse, disponível no conjunto de recursos do Chrome DevTools ou como uma extensão para o Google Chrome;
- WebPageTest.
O que fazer para melhorar sua pontuação?
Considerando, então, que você precisa fazer melhorias na sua pontuação de Core Web Vitals, separamos algumas dicas das principais orientações que as ferramentas trazem para melhorar as métricas.
Para alcançar os valores recomendados pelo Google você pode:
Melhorar o tempo de resposta do servidor
Quanto mais o navegador demora para receber o conteúdo enviado ao servidor, mais tempo leva para acontecer o processsamento dos elementos na tela.
Essa demora de carregamento afeta diretamente o LCP e o FID.
Por isso, é fundamental melhorar esse tempo de resposta. Para isso, você pode adotar algumas ações como:
- Evite usar servidores compartilhados;
- Direcione os usuários para um CDN (Content Delivery Network ou Rede de Distribuição de Conteúdo, que é uma rede de servidores) próximo a eles;
- Armazene em cache uma parte ou todo o conteúdo da página HTML;
- Veicule as páginas HTLm em cache primeiro.
Minificar e adiar JavaScript e CSS
Antes de renderizar um conteúdo, o navegador precisa analisar o HTML da página.
E elementos como scripts e folhas de estilo podem fazê-lo pausar essa análise e atrasar o carregamento do conteúdo.
Sendo assim, para evitar a demora, você pode minificar os códigos, ou seja, eliminar caracteres desnecessários para reduzir os arquivos, e adiar o carregamento de scripts e folhas de estilo que não são críticos para a página.
Reduzir o tempo de carregamento de recursos lentos
Alguns recursos são problemáticos para o carregamento das páginas e afetam o LCP.
Para acelerar esse carregamento, você pode:
- Compactar arquivos de texto;
- Otimizar e comprimir imagens;
- Pré-carregar recursos importantes;
- Ativar o cache com um service worker.
Dividir Javascript pesados em tarefas menores e assíncronas
Scripts pesados podem atrasar a resposta do site, uma vez que quando o navegador o executa, ele pode não responder às interações dos usuários.
Isso prejudica diretamente o First Input Delay (FID).
Para corrigir isso, você pode dividir tarefas longas do JavaScript em tarefas assíncronas menores, pois isso tende a reduzir o atraso de entrada da página.
Usar um web worker
Um web worker ajuda o JavaScript, que por sua vez atrasa a resposta aos usuários, seja executado em segundo plano.
As operações que não são relacionadas à interface com o usuário são movidas para um thread de trabalho, enquanto o navegador executa as tarefas que o usuário solicitou.
Isso ajuda a melhorar o FID.
Usar uma API de carregamento de fontes
O carregamento de fontes da web também pode atrasar o carregamento das suas páginas e causar mudanças repentinas de layout, o que atrapalha consideravelmente a experiência do usuário.
Enquanto elas não carregam, o navegador pode usar uma fonte invisível (Flash of Invisible Text ou FOIT) ou uma fonte genérica (Flash of Unstyled Text ou FOUT).
O problema é que essas fontes podem desconfigurar o layout e quando a fonte original carregar, ele se modifica repentinamente.
Para evitar esse inconveniente, você pode usar uma API de carregamento de fontes, que garante que as fontes do seu texto estejam pré-carregadas.
Incluir atributos de width e height para imagens e vídeos
Sempre coloque nas imagens e vídeos do conteúdo, os atributos de tamanho.
Sem essa configuração o CLS acaba tendo um mau desempenho, uma vez que esses elementos podem demorar a carregar e causar mudanças repentinas no layout.
Por outro lado, quando você define as medidas de largura (width) e altura (height), o navegador já espera qual o espaço correto que precisa alocar para aquele conteúdo.
Reservar espaços fixos para elementos dinâmicos
Anúncios e conteúdos dinâmicos também tendem a causar movimentações inesperadas no layout durante o seu carregamento.
Eles podem mudar de tamanho, dependendo do que vai aparecer, e muitas vezes acabam empurrando o conteúdo principal.
Uma das soluções para esse problema é reservar um espaço estático para esse tipo de conteúdo.
Defina o tamanho mais provável para ele de acordo com o histórico ou escolha a maior dimensão possível, que evite a expansão do espaço.
Use os indicadores a favor do seu negócio!
No conteúdo você aprendeu mais sobre o Core Web Vitals, as métricas que o Google estipulou para garantir uma melhor experiência para seus usuários. Essas métricas contemplam velocidade, interatividade e estabilidade visual das páginas.
Quanto mais você se adequar ao que o Google entende como positivo para a experiência das pessoas, melhor serão seus resultados de posicionamento e afins.
Por isso essas métricas são tão importantes para quem trabalha com SEO.
Gostou do conteúdo e quer saber mais sobre marketing, vendas e gestão? Continue acompanhando o blog Ideal Marketing e se inscreva na nossa newsletter.
Esse conteúdo foi útil para você? Então não pare por aqui! Leia mais em:
Tiktok Ads: entenda como funciona a ferramenta de anúncios da rede social do momento
Veja 5 dicas para cobrar cliente inadimplente e salve a saúde financeira do seu negócio
Trilha de conteúdos de Marketing Digital:
- O que é persona? Conheça este método capaz de impulsionar os resultados da sua empresa
- O que é posicionamento de marketing? Aprenda a posicionar sua marca de forma eficiente
- Os 4Ps de Marketing: Pilares do sucesso
- Aprenda de uma vez por todas o que é lead e como transformá-lo em um cliente efetivo
- Como divulgar minha empresa online? Aprenda TUDO sobre as melhores formas de divulgação pela internet e se prepare para o sucesso!
- O que é marketing? Confira TUDO neste guia completo para dominar o assunto
- Marketing Digital: Aprenda TUDO sobre o assunto na prática
- O que é Inbound Marketing? Conheça tudo sobre a estratégia capaz de atrair os consumidores sem ser invasivo
- Entenda o que é SEO e conheça o poder dessa técnica para alavancar seu negócio!
- Descubra o que é o Instagram Ads e como criar campanhas para conquistar clientes
- Mude o seu conceito sobre anúncios com o Facebook Ads e crie sua campanha em 8 passos simples
- TikTok Ads: Saiba o que é, como funciona e como aderir
- Aprenda o que é landing page e desenvolva uma com capacidade de aumentar suas conversões
- O que é Marketing de Produto e por que ele é essencial para o sucesso do seu negócio
- 5 cases de sucesso no marketing digital para inspirar suas ações